MVC atau Model-View-Controller adalah sebuah metode yang memisahkan data model dari tampilan view dan cara bagaimana memprosesnya controller. Membuat date, time, select option, raddio, checkbox dan textarea, untuk model dan controller sama seperti tutorial sebelumnya, disini hanya menjelaskan bagaimana cara pengunaan pada tampilan view. berikut adalah penjelasan dari masing-masing.
Radio Button
membuat radio button di asp.net mvc adalah dengan mengunakan RadioButtonFor. di dalam radiobuttonfor dapat diisi value yang akan digunakan seperti Laki-Laki. kemudian new { @checked = "checked"} maksudnya adalah nantinya di dalam tag akan di isikan atribut checked agar checkbox laki-laki dipilih pertama kali.
TextArea
membuat text area di asp.net mvc adalah dengan mengunakan TextAreaFor. new { @class= "form-control"} maksudnya adalah nantinya di dalam tag akan atribut class="form-control".
Select Option
sebelum membuat select option, buat lah model isi dari select option seperti contoh dibawah
agar model yang dibuat tadi dapat dipasang, panggil terlebih dahulu lokasi model dibuat.
membuat select option di asp.net mvc adalah dengan menggunakan DropDownListFor, kemudian panggil model yang telah dibuat tadi.
Checkbox
membuat checkbox di asp.net adalah dengan mengunakan CheckBoxFor
Date & Time
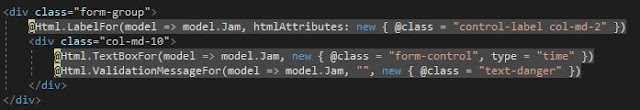
membuat date di asp.net adalah dengan mengunakan TextBoxFor dengan memberi tag type="date" sedangkan membuat time dengan memberi tag type = "time"
Berikut adalah hasilnya









EmoticonEmoticon